WEB制作
スマートフォンサイト
スマートフォンなどのマルチデバイスに 対応した情報設計を実現し、 ユーザーへのPRを強化します。

スマホサイトには大きく分けて2つの種類があります。 用途によってご提案させていただきます。
スマートフォンサイト
スマホユーザとPCユーザーの違いはユーザーの置かれた状況が違います。 ほとんどが屋外や電車の中であったりするので通信環境が不安定で、利用タイミングもPCに比べると断続的です。 またPCサイトをスマホで見るとどうしても字が小さくなって拡大縮小する必要が生じたり、ボタンの反応もPCほど敏感ではなく不要なボタンを押してしまったりします。 スマホ専用ページであれば簡単にアクセス出来、ストレスなく表示し、簡潔に内容がわかるサイトが実現出来ます。 フォームなども断然扱いが良くなりますので離脱率もグッと下がる事でしょう。 ランディングページなど勝負が一瞬で決する場合には、下段でご説明するレスポンシブWebサイトより断然専用のスマホサイトをお薦めします。

スマホサイトのメリット
- 完全にスマホ用に最適化されているのでユーザーのアクセスビリティが向上します。
- PCサイトとのデザインと別なので特化した サイトが作れる。
スマホサイトのデメリット
- URLが複数になるのでシェアがバラける
- PCとは別のサイトなのでその分の費用が 必要
レスポンシブWebサイト
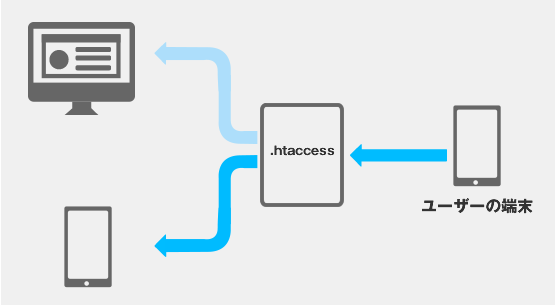
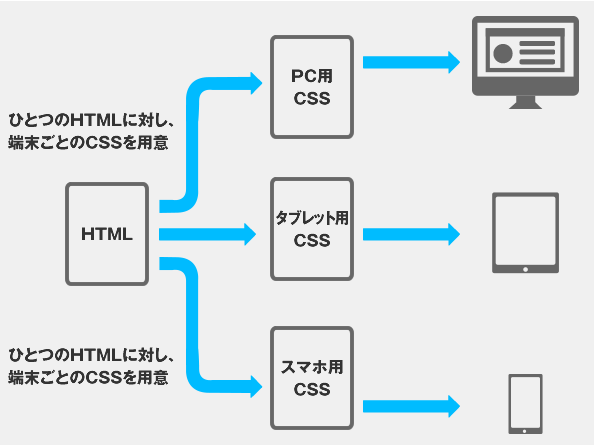
スマホ対応!などとよく宣伝されているのはこのタイプが多いです。 PC用サイトとスマートフォン用サイトを制作する場合、ユーザが閲覧しているOSやブラウザを判別して、プログラムで表示するHTMLを振り分けるという手法が一般的です。 しかしレスポンシブWebサイトはCSSを切り替えて1つのHTMLで管理します。 Googleも、サイトの構築手法の一つとしてレスポンシブWebデザインを推奨しています。

レスポンシブWebサイトのメリット
- URLがそれぞれにならずひとつになりシェアがしやすくなる。
- コンテンツを複数用意する必要がない。
レスポンシブWebデザインは、一つのHTMLで 出来るので安くスマホサイトができると思われ 勝ちですが意外と費用がかさみます。
レスポンシブWebサイトのデメリット
- 完全にスマホ用に最適化されていなので表示は同じように見えても快適さはスマホ専用サイトに劣ります。
- PCサイトとのデザインやレイアウトの連携をしっかりと設計しなければならなのでコストと時間はそれなりにかかります。